要如何設計一個好表單?

我們在設計介面的時候常常會碰到表單。比較廣泛的來說,表單介面是指那種需要使用者輸入答案的介面,譬如像是設定畫面,或是登入、註冊畫面。當然複雜程度很不一樣,但是目的都是一樣的:我要使用者回答我的問題。
最近剛好在設計表單問卷的格式,但是查了一下網路上討論怎麼設計會比較好的資料似乎非常集中在內容的設計。的確內容的設計非常重要,但是若不能搭配良好的介面設計也是白搭阿。
問題少就是好?
很多人會直覺的覺得,如果可以把問題的數量降低,應該就可以讓填問卷的人開心一點吧?
但其實問題的數量不一定會跟轉換率成正比哦!根據一個十年前的研究,減少到 4 題時,問卷的轉換率整體上升了 160%。
但有趣的是另一個研究的結果。
即使減少了問卷的題數,但問卷的轉換率並沒有隨著升高,反而是不同的回答方式決定了使用者回答的意願程度。
所以我們可以從以上的研究得到一個結論:雖然不知道減少問題是否真的能夠讓使用者開心,但是藉由改善問卷的回答方式,是一定有效的方法。
那我們到底該如何設計一個問卷呢?
我們在設計問卷時,要想像使用者是個極度沒耐心的人,只要一讓他感到厭煩就會罷寫的那種。也因此,在設計的時候必須要牢牢記住四字心決:
自動、單純
自動,幫使用者節省不必要的時間;單純,讓使用者不需要思考的程度降到最低。在這兩個大原則的前提下,我們可以找到以下幾個可以使用的方法來增加問卷的易用性。
無痛的回答方式
如果可以,就不要使用文字輸入。文字輸入會降低使用者想要填入的意願,也因此如果可以避免開放式的文字輸入框,就一定要避免。但如果真的沒辦法,一定需要輸入文字,也盡可能使用自動完成的方式幫助使用者快速填妥表單,譬如利用使用者的地理位置來節省選擇地區的時間就是一個不錯的方法。
另外,簡易又趣味的回答方式也是一絕。像是 Tinder 最經典的設計的就是「向左滑、向右滑」,如此簡單的手勢運用是很值得借鏡的。
總之,設計的目的,就是要幫助使用者用最少的步驟跟時間完成作答。
這個旅行計畫 app 利用模仿 Tinder 的概念製造簡單的使用模式。
回答極簡化

填問卷時會很缺乏耐心,所以首先是問題的文字要夠直白。
越單純的答案,可以讓使用者用最直覺、最快速的方法作答,我們可以從 Tinder 學到這一點,因為它的選擇很簡單,就只有兩個:Yes or No。
如果可以讓使用者在作答的時候,只需要考慮一種情況,操作上就會非常直覺並且快速。所以如果同樣一個問題,一個使用複雜的方式回答,只需要一題,一個使用簡單的方式回答,但需要很多題。此時的選擇,一定是後者。簡單的回答可以用引導的方式循序漸進,只要讓使用者開始洗頭了,洗到一半自然就會繼續洗下去。
增加填問卷時的趣味性

除了像是互動回答的趣味性,利用輕鬆的文案、圖案、甚至是影片,都可以讓我們在填問卷的時候感覺不這麼無聊。
另一方面,圖案或是影片也可以用來加強問題或答案的辨識度。適時的在問題或答案中加上圖案,除了可以讓畫面看起來更豐富,還可以幫助我們理解問題。
聰明簡潔的提示
畢竟問題種類百百種,並不是每個問題都可以如此單純。當碰到需要用特殊方式輸入或是新種類的問題時,如何聰明的使用提示來引導作答是很重要的。
最好的情況,是可以運用一些既有的模式讓我們可以透過直覺去操作,譬如一個圓盤就會讓人想要去轉、坑洞就會讓人想要填滿等等。
如果真的不行,那就必須透過提示文字或是 Placeholder 來完成。

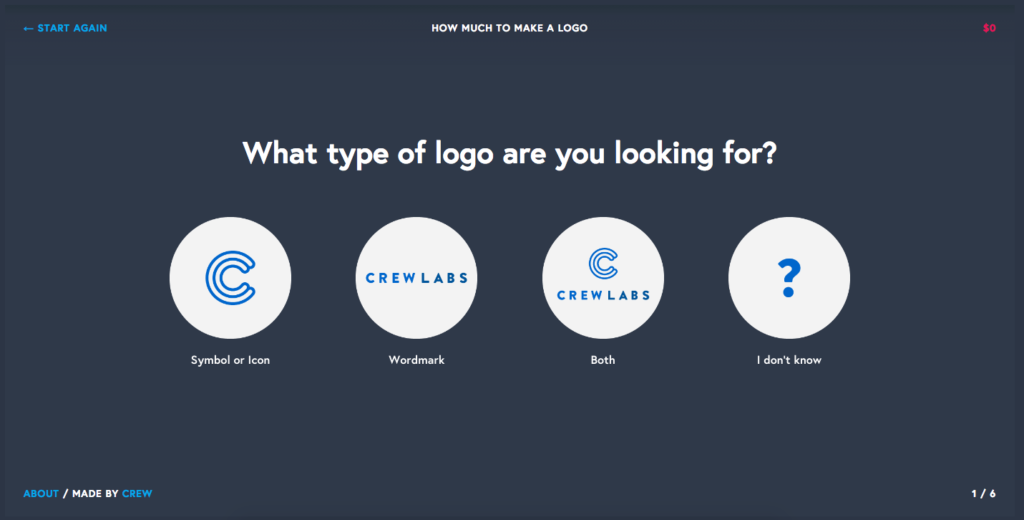
沉浸式體驗

視覺設計上盡量減少干擾,讓我們在填問卷的時候可以沉浸在問題中:大量的留白,去除不必要的資訊,只留下問題跟選項。
不過沉浸式體驗有個缺點,就是會讓使用者不知道目前填寫的進度如何。於是這樣的設計會需要將填寫問卷的進度顯示出來,讓使用者可以隨時掌握目前的進度。
另外,進度條除了可以讓使用者安心之外,還能有獎勵的作用,遊戲式的互動甚至可以淺意識地引誘使用者完整填寫。